在JavaScript 中,逻辑NOT运算符与C和Java中的逻辑 NOT 运算符相同,都由感叹号(!)表示。与逻辑 OR 和逻辑 AND 运算符不同的是,逻辑 NOT 运算符返回的一定是 Boolean 值。
逻辑 NOT 运算符的行为如下:
如果运算数是对象,返回 false
如果运算数是数字 0,返回 true
如果运算数是 0 以外的任何数字,返回 false
如果运算数是 null,返回 true
如果运算数是 NaN,返回 true
如果运算数是 undefined,发生错误
测试脚本如下:
1 <script type="text/javascript">
2 var bFalse = false;//运算数是bool类型的数
3 var sRed = "red";//运算数是字符串
4 var iZero = 0;//运算数是0
5 var iThreeFourFive = 345;//运算数是 0 以外的任何数字
6 var oObject = new Object();//对象
7 var oNull=null;//运算数是null
8 var oUndefined;//运算数是undifined
9 var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
10
11 /*
12 writeln() 方法与 write() 方法几乎一样,差别仅在于是前者将在所提供的任何字符串后添加一个换行符。在HTML中,这通常只会在后面产生一个空格;
13 不过如果使用了 <PRE> 和 <XMP> 标识,这个换行符会被解释,且在浏览器中显示。
14 */
15 document.writeln("<XMP>");
16 document.writeln("oNaN=parseInt(\"abc\")返回的结果是"+oNaN);
17 document.writeln("bool类型的数false与!运算符运算之后的结果是:" + (!bFalse));
18 document.writeln("字符串sRed与!运算符运算之后的结果是: " + (!sRed));
19 document.writeln("数字0与!运算符运算之后的结果是:" + (!iZero));//如果运算数是数字 0,返回 true
20 document.writeln("数字345与!运算符运算之后的结果是:" + (!iThreeFourFive));//如果运算数是 0 以外的任何数字,返回 false
21 document.writeln("对象oObject与!运算符运算之后的结果是:" + (!oObject));//如果运算数是对象,返回 false
22 document.writeln("NaN与!运算符运算之后的结果是:" + (!oNaN));//如果运算数是NaN,返回 true
23 document.writeln("null与!运算符运算之后的结果是:" + (!oNull));//如果运算数是 null,返回 true
24 document.writeln("undifined与!运算符运算之后的结果是:" + (!oUndefined));
25 //document.writeln("未定义的字符串sBule与!运算符运算之后的结果是:" + (!sBule));//sBule前面没有定义,也就是sBule运算数是 undefined,因此这里发生错误
26 document.writeln("</XMP>");
27 </script>
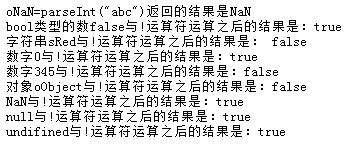
运行结果:

判断JavaScript变量的Boolean 值时,也可以使用逻辑NOT运算符。这样做需要在一行代码中使用两个 NOT 运算符。无论运算数是什么类型,第一个NOT运算符返回 Boolean值,第二个NOT将对该Boolean值取反,从而给出变量真正的Boolean值。使用not运算符判断JavaScript变量的Boolean值是一个非常有用的技巧,只要知道了变量的boolean值,那么当使用变量进行&&或者||运算时,就可以很快知道运算的结果了。
测试脚本如下:
1 <script type="text/javascript">
2 var bFalse = false;//运算数是bool类型的数
3 var sRed = "red";//运算数是字符串
4 var iZero = 0;//运算数是0
5 var iThreeFourFive = 345;//运算数是 0 以外的任何数字
6 var oObject = new Object();//对象
7 var oNull=null;//运算数是null
8 var oUndefined;//运算数是undifined
9 var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
10 /*
11 判断JavaScript 变量的 Boolean 值时,也可以使用逻辑 NOT 运算符。这样做需要在一行代码中使用两个 NOT 运算符。
12 无论运算数是什么类型,第一个 NOT 运算符返回 Boolean 值。第二个 NOT 将对该 Boolean 值取反,从而给出变量真正的 Boolean 值。
13 */
14 document.write("<PRE>");
15 document.writeln("布尔数false 的逻辑值是 " + (!!bFalse));
16 document.writeln("字符串sRed 的逻辑值是 " + (!!sRed));
17 document.writeln("数字0 的逻辑值是 " + (!!iZero));
18 document.writeln("数字345 的逻辑值是 " + (!!iThreeFourFive));
19 document.writeln("对象Object 的逻辑值是 " + (!!oObject));
20 document.writeln("NaN的逻辑值是 :" + (!!oNaN));
21 document.writeln("null 的逻辑值是 " + (!!oNull));
22 document.writeln("undefined 的逻辑值是 " + (!!oUndefined));
23 document.write("</PRE>");
24 </script>
运行结果:

- 还没有人评论,欢迎说说您的想法!




